Utforsk kundehistorier og hvordan produktene våre bidro til å løse problemer og møte behovene deres.

itslearning Bibliotek
Et knutepunkt for samarbeidende og dynamiske læringsressurser
Styrkende utdanning med itslearning Bibliotek
De itslearning Bibliotek gir lærere og administratorer et sentralisert sted for å publisere, dele og oppdatere pedagogiske ressurser og læremateriell uten problemer. Biblioteket er designet for å oppmuntre til samarbeid, og sikrer at alle har tilgang til et felles utvalg av læringsmateriell, som støtter konsistens på tvers av klasserom og skoler.

Viktige fordeler med itslearning Bibliotek
- Full kontroll over hvem som har tilgang til ressurser
- Mulighet for å dele innen institusjonen, bestemte grupper eller globalt
- Oppdateringer til delte ressurser vises automatisk på alle steder
- "Din samling" lar brukere administrere og dele personlig tilpasset materiale
- Lærere kan legg til Biblioteksressurser direkte til deres itslearning planlegger
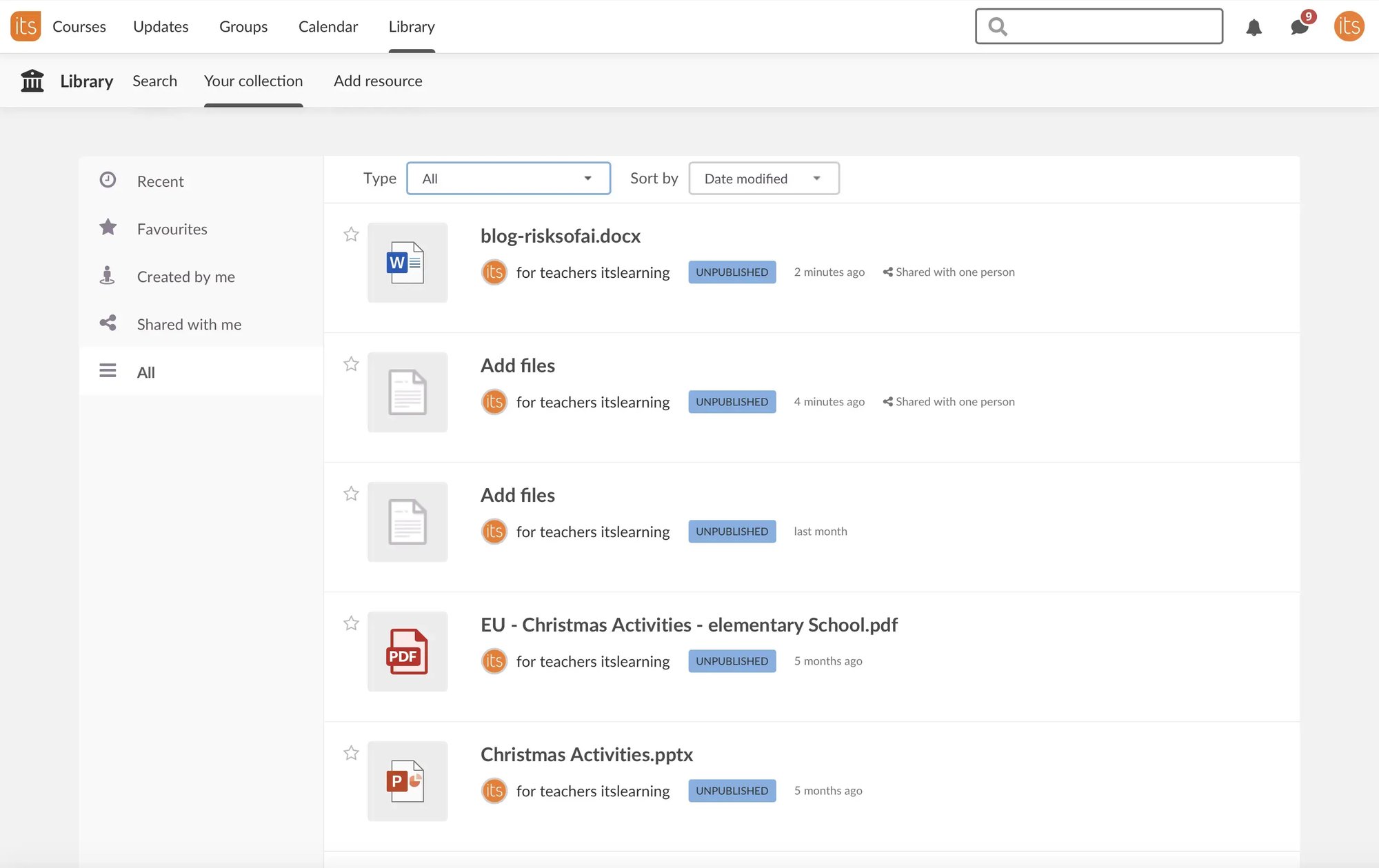
Opprett og administrer ressurssamlinger
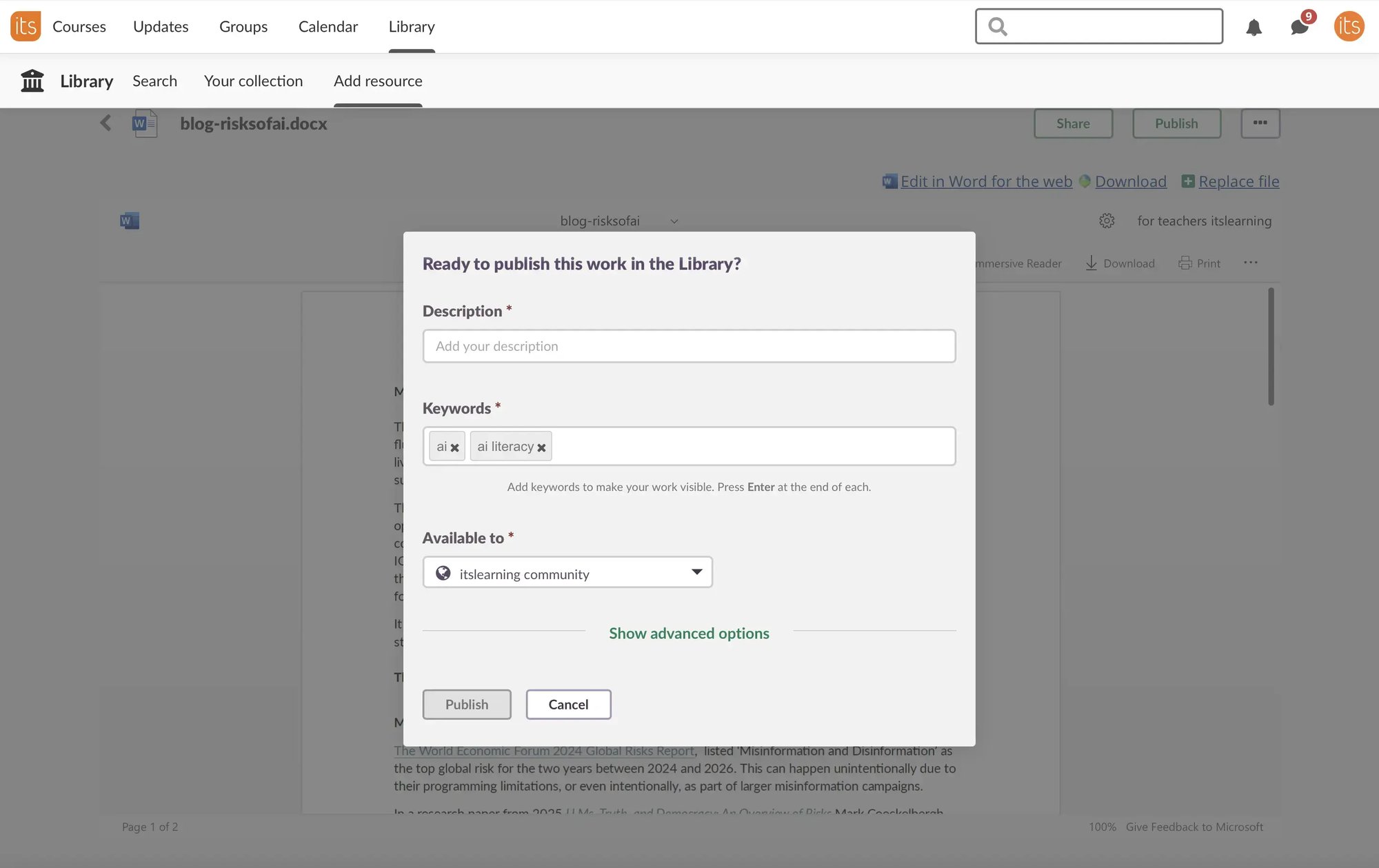
Lærere og administratorer kan bygge sine egne samlinger av ressurser i biblioteket, og kontrollere hvem som har tilgang til dem. Hvis læreren ønsker å dele ressursene med skolen eller en bredere skolegruppe, må de publisere ressursen og gi tilgang til hvem de vil dele den med, og de kan bestemme om de vil la andre lærere lage sine egne kopier av materialet.

Forbedre samarbeid og ressursdeling