Utforsk kundehistorier og hvordan produktene våre bidro til å løse problemer og møte behovene deres.
Forbedring av tilgjengelighet og design: Nye ikoner i itslearning
Oversettelse generert av en AI-oversettelsestjeneste
Forbedre opplevelsen din på plattformen vår: Nye ikoner i itslearning
På itslearning , tror vi på kontinuerlig forbedring for å gjøre opplevelsen din på plattformen vår morsommere og mer tilgjengelig. I løpet av det siste året har vi dedikert vår innsats til å foredle utformingen og tilgjengeligheten til ikonene våre. Dette inkluderer å øke kontrasten og gjøre dem mer konsistente, moderne og meningsfulle.
Hva skjer?
Vi oppdaterer alle ikoner på plattformen for å levere mer konsistente og tilgjengelige bilder. Nedenfor kan du sammenligne en av delene vi har oppdatert. Vær oppmerksom på at vi ikke endrer layout, titler, arbeidsflyt eller funksjonalitet. Denne endringen er utelukkende for å forbedre ikonene.
Vi forventer at alle ikoner vil være tilgjengelige for skolestartsesongen 2025.
Fordeler med endringen
- Ikoner med høyere kontrast : Forbedrer tilgjengeligheten for alle brukere.
- En mer moderne design : Forbedrer den generelle brukeropplevelsen og visuelle konsistensen.
Disse endringene vil gjøre itslearning mer brukervennlig og visuelt tiltalende for alle. Vær oppmerksom på at vi ikke vil endre ikoner som representerer eksterne leverandører, slik som Microsoft.
Mer informasjon om våre ikoner
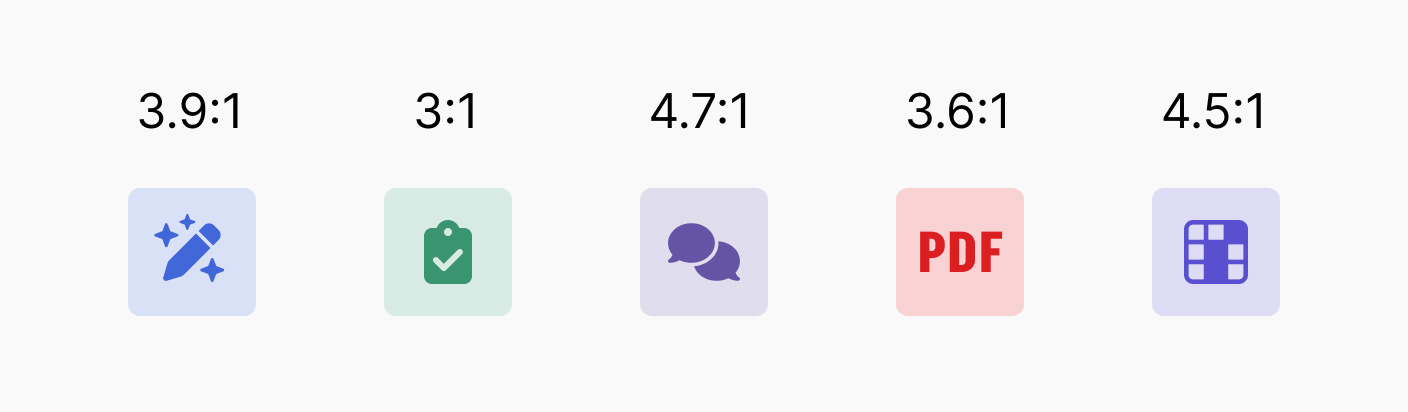
Fargekontrasten bestemmes av fargenes lyshet (luminans) i stedet for fargetonen. Dette betyr at den indre formen og bakgrunnen kan dele en lignende fargetone (f.eks. rød, grønn eller blå) så lenge kontrastforholdet oppfyller WCAG-standardene – minimum 3:1 for ikke-tekstelementer (suksesskriterium 1.4.11: Non-text Contrast).
Eksempler og etterlevelse
Nedenfor er eksempler på nye ikoner, sammen med kontrastforholdene til deres meningsfulle former basert på relativ luminans. Alle kombinasjoner oppfyller WCAG-kravene.

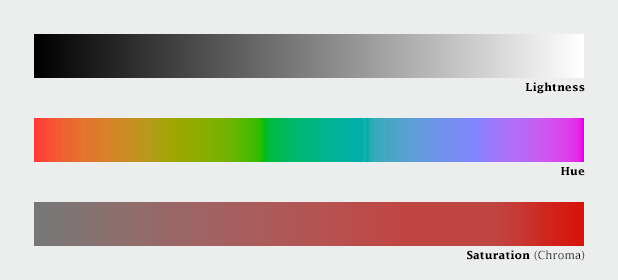
Forstå fargedimensjoner
Farger er definert av lyshet, fargetone og metning, men for tilgjengelighet er lyshet den mest avgjørende faktoren for å sikre tilstrekkelig kontrast og synlighet.

Merk: Noen av ikonene som vises kan endres.